3 minutes
Rave Bike
A random conversation on my train commute last summer introduced me to bike parties: massive improvised parades that meander through San Francisco full of speakers, LED strips, and crazy bike builds. Immediately sold on the concept, I was determined to over engineer a project to participate with. I ultimately decided to cover my bike with music-synced LEDs and after many nights soldering, coding, and tinkering, created this:
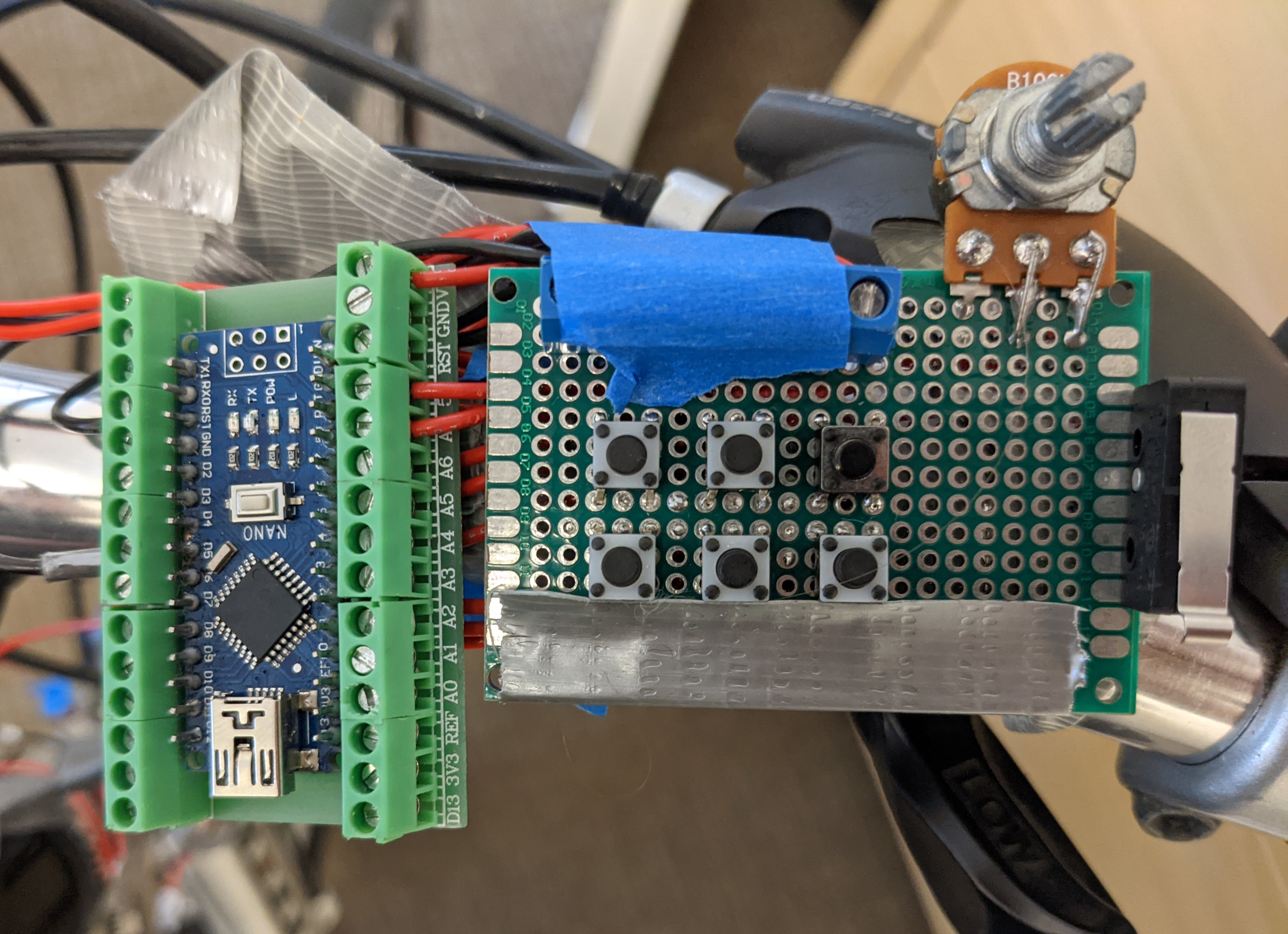
The first major design challenge in becoming the worlds most visible cyclist was syncing the LEDs to music. I opted to go with an input click, simply tapping a limit switch in time with the beat. The Arduino reads these inputs and, over time, calculates the tempo of the music and when the downbeat is. I also wired up a grid of six other buttons and a potentiometer, to allow you to select a light pattern and color scheme on the fly, and mounted the whole controller on my handlebars.

The next challenge was actually implementing the LED patterns. Because LED strips are programmed linearly there isn’t an easy way for the LED controller to know where the lights are placed, and most displays just play a repeating pattern which runs down the length of the strip. I really wanted to have two-dimensional patterns that used the side of the bike as a 2D display, but this was going to require some creative processing.


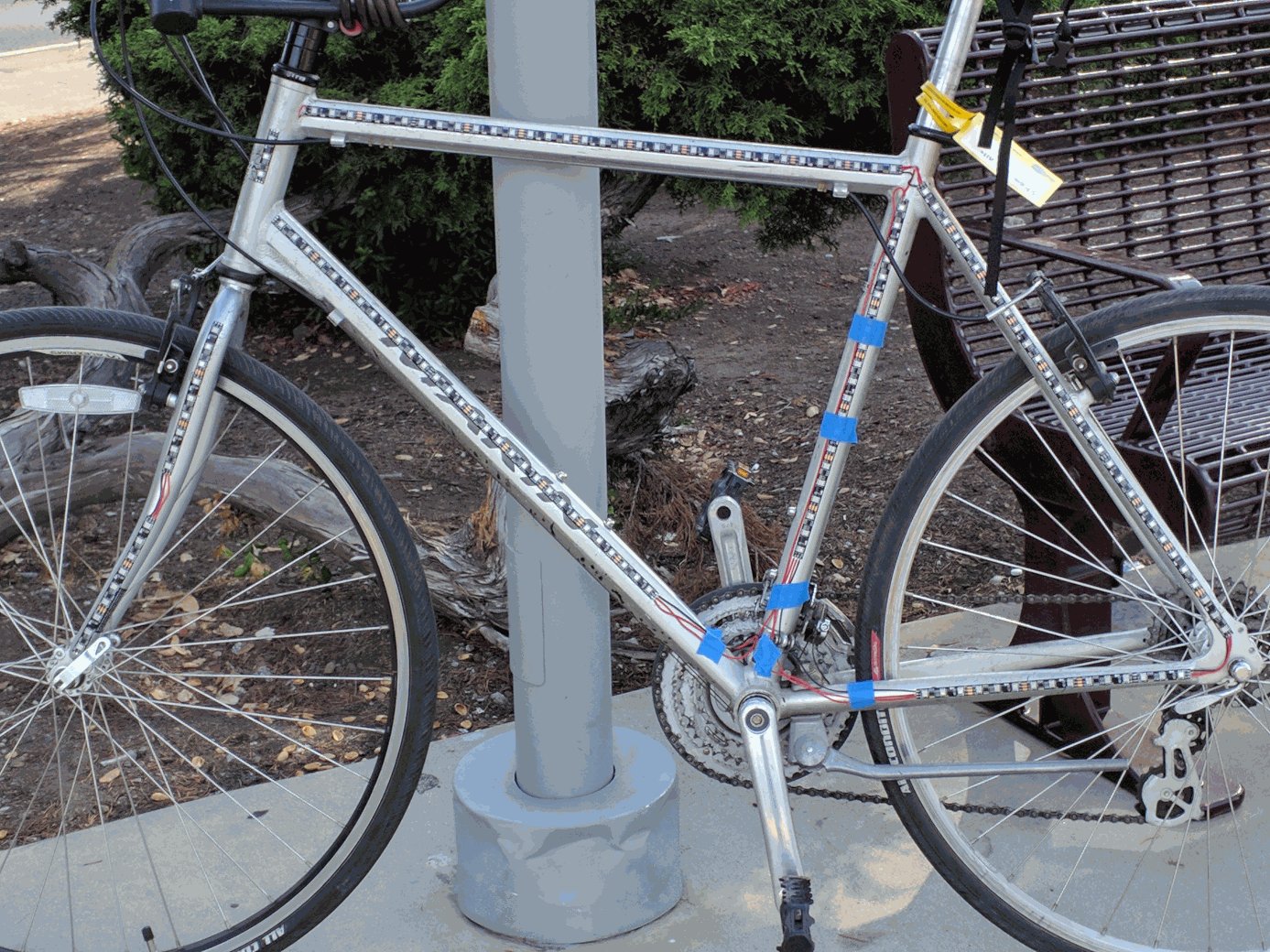
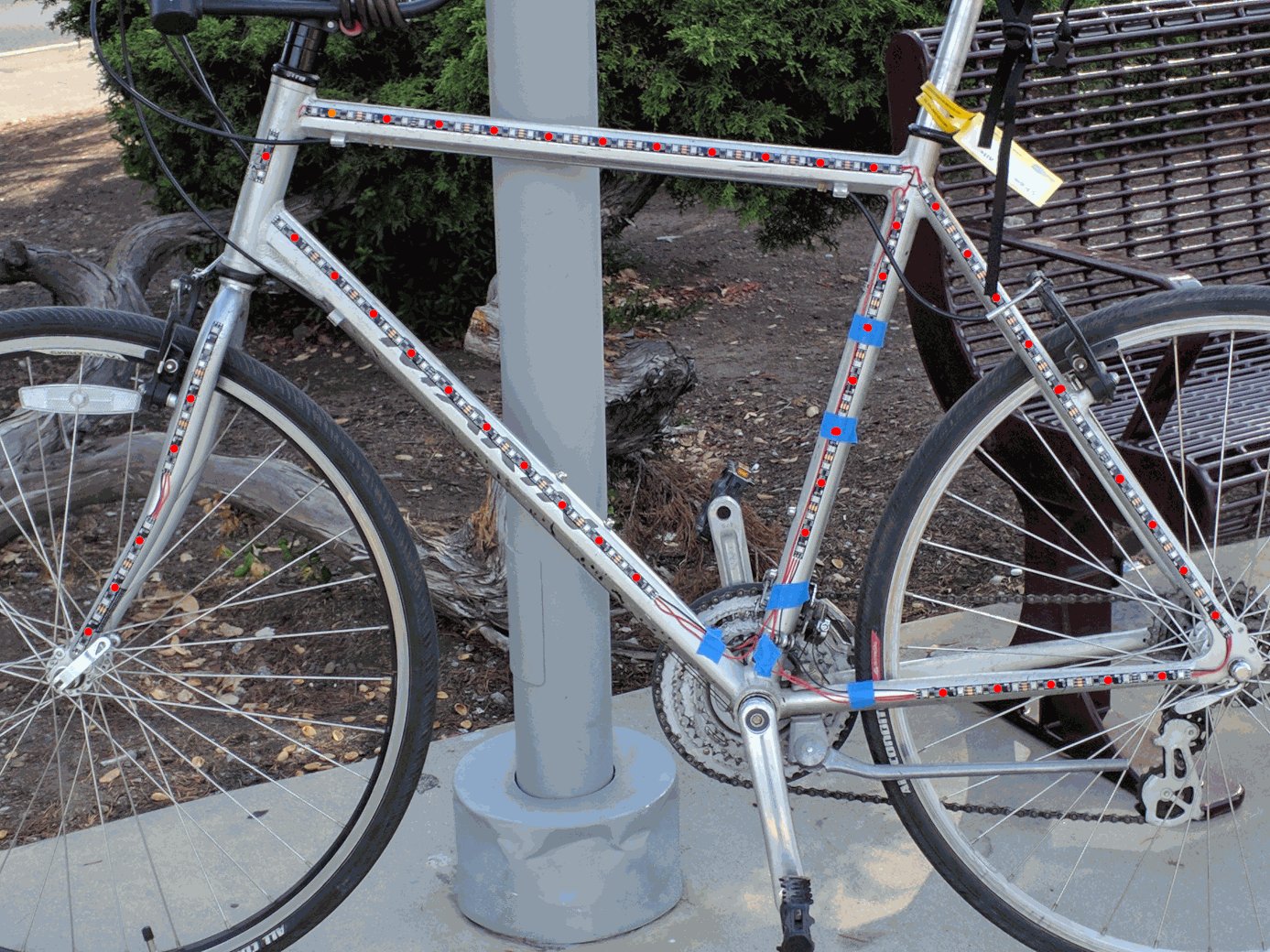
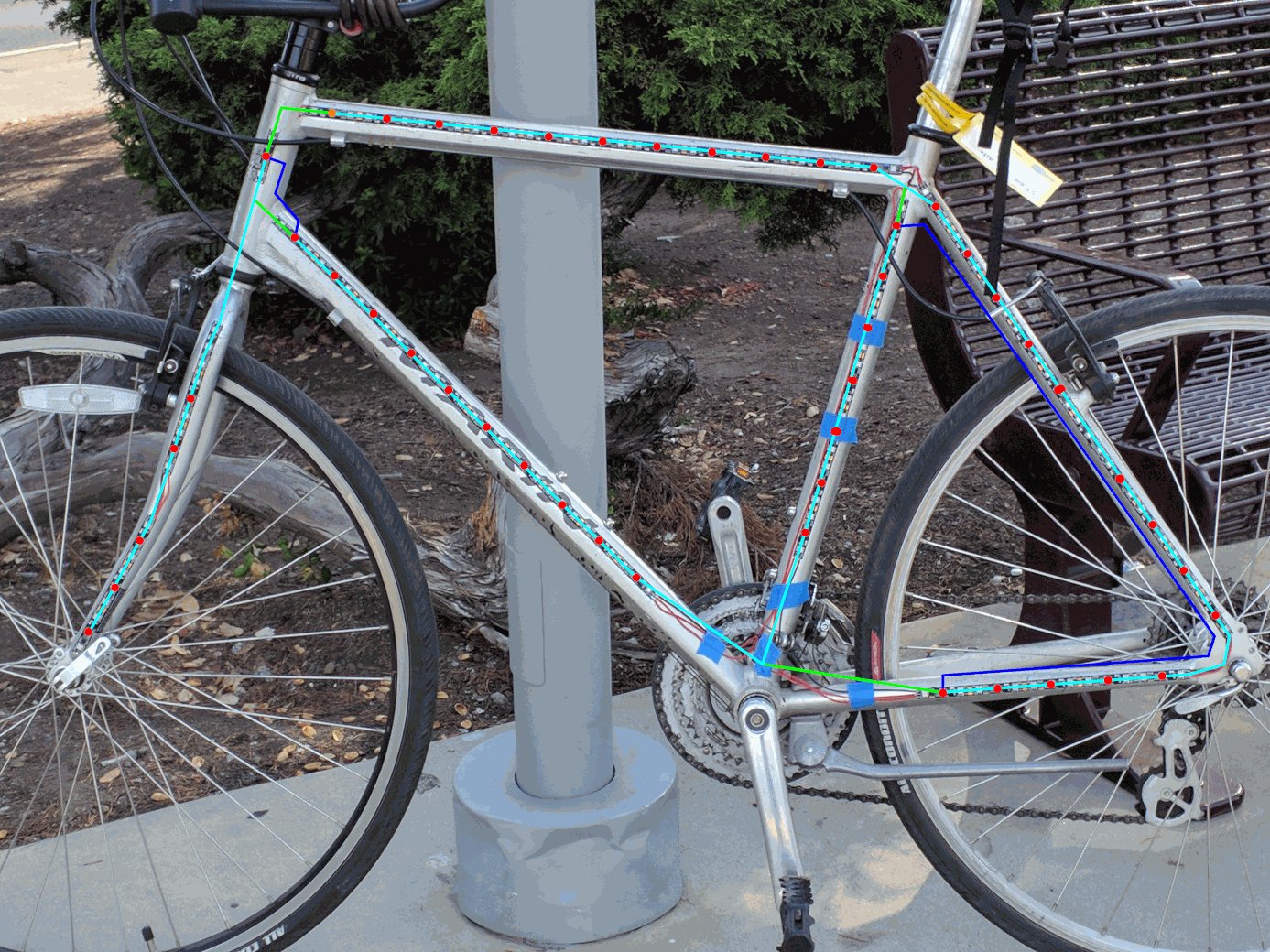
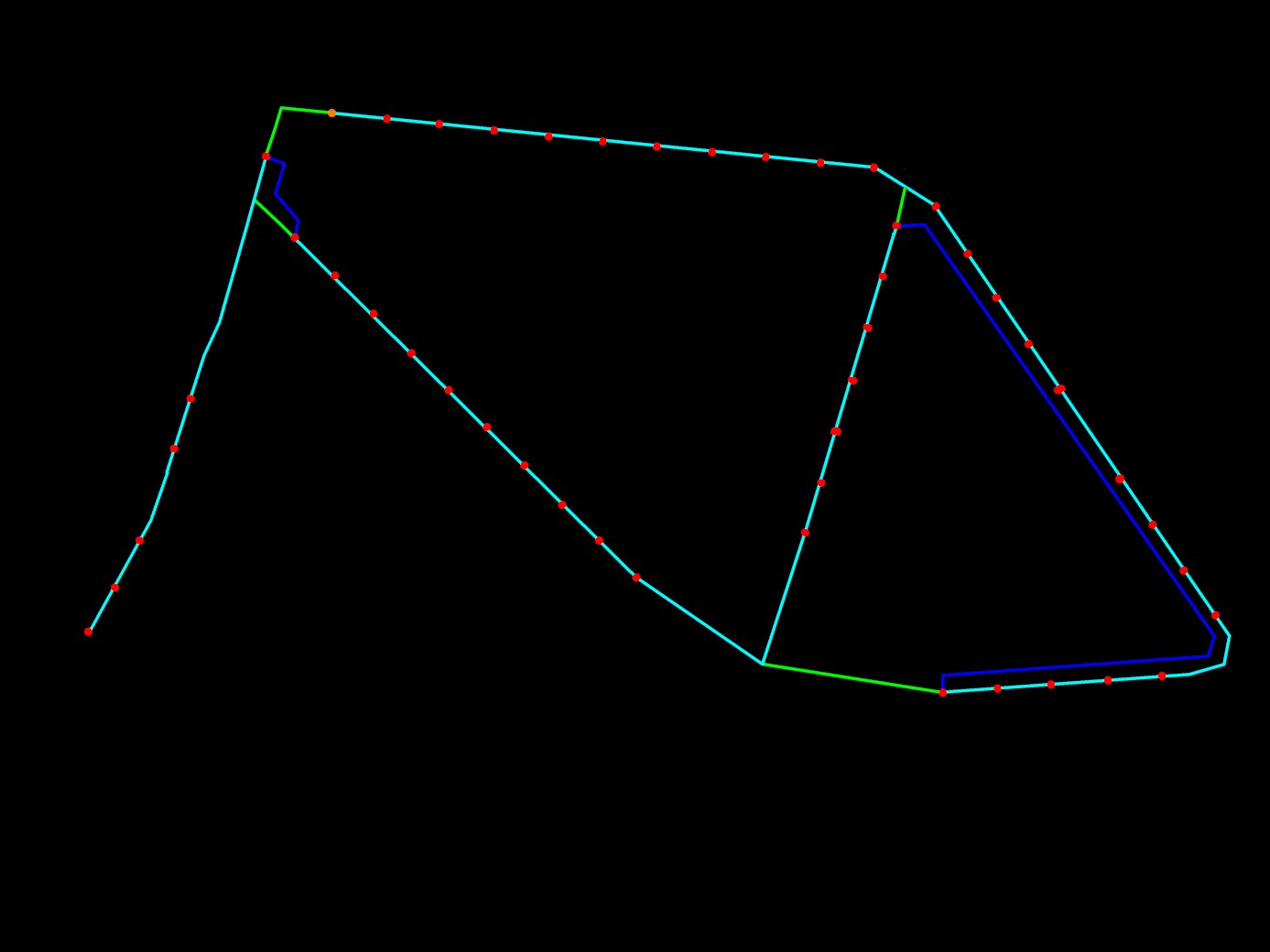
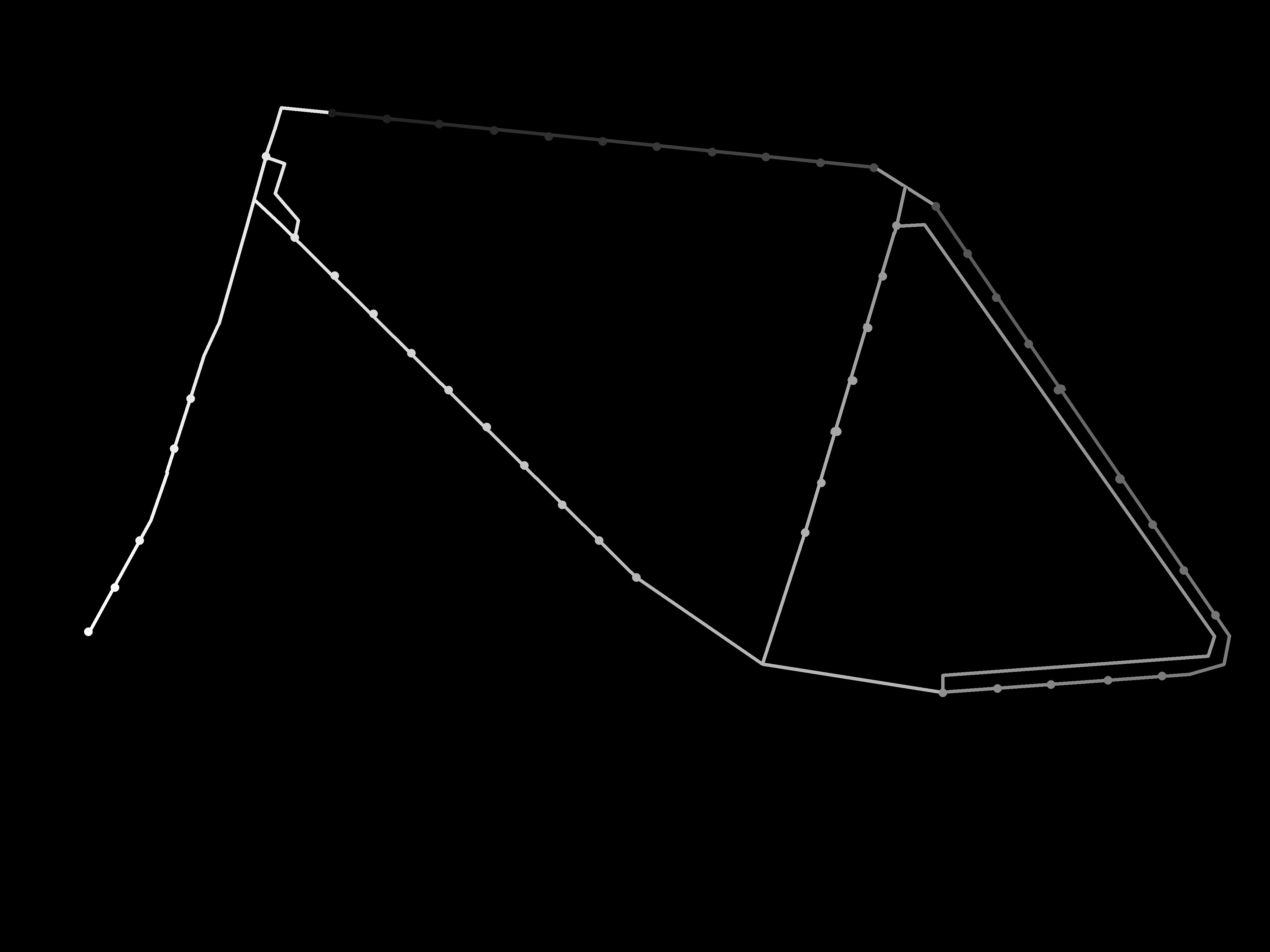
I started by taking a picture of my bike from several yards away to get an approximate 2D scan of where the LEDs are placed on the bike. I edited over this (pictured left), placing an orange dot on the first LED group and red dots on all the others. I then connected them, using blue lines to indicate which leds were wired together and green lines for visually adjacent LEDs, and set the background to black. I wrote a python script (pictured right) to iterate over the set of points, calculating the center of each dot and outputting a list of all the LEDs, their X-Y coordinates, and their adjacent LEDs. Lastly a second Python script generates a .h file using this data, allowing a C++ compiler to import the coordinates as a library. The final animations take a randomized color and sweep it across the LEDs in several different 2D patterns, which I finished implementing right before I left for the event.
